Change from HEX to RGB to HSL in seconds with VS Code
There are a ton of websites that can help you pick colours for your web design projects out there, but most of the time, HEX is the only colour mode you can copy and paste into your editor without having to make any changes to get it working.
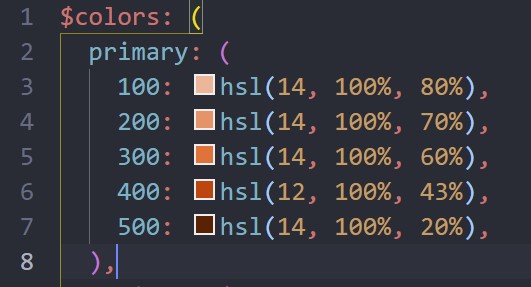
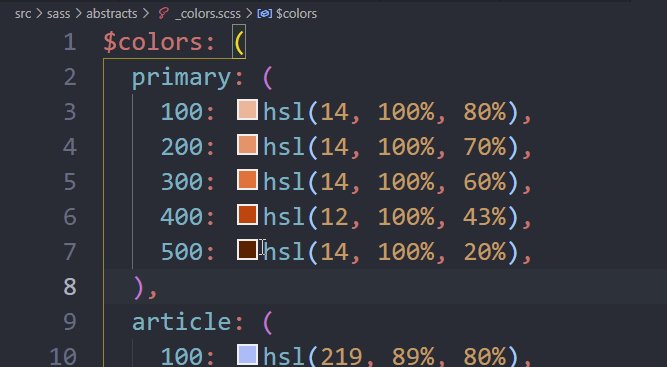
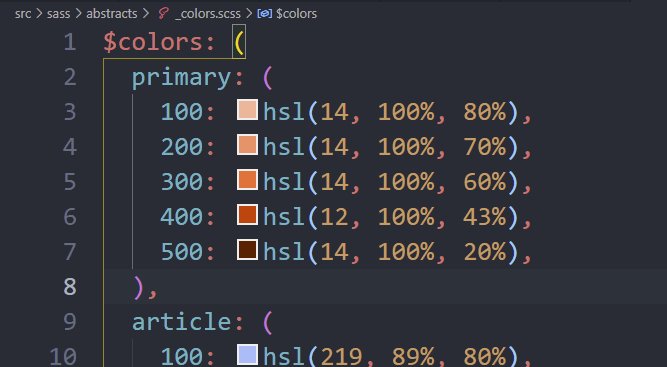
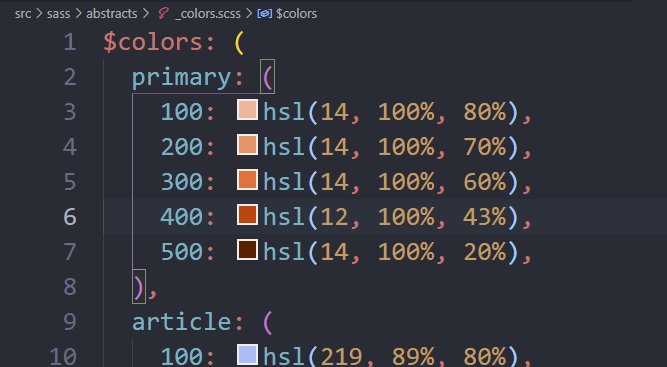
Ideally, we are working with HSL, as it's the easiest to make changes to. Here are the variations I have of my primary colour here on this site. The 400 is the base, and then I just modified the l value (lightness) for each variation. Easy peasy!

But, when I go to copy colours from colour picking sites, I can always get a one-click paste of the HEX. If I want HSL, I usually have to click a few times to switch to it HSL (like on coolors), don't even have the option (like on mycolor.space), or you have to remove the degree symbol from the hue (like on Google's color picker).
And in all those above cases, you also have to write out hsl() and paste the number inside the parenthesis.
And yes, it's not that much work, but it's a lot of extra steps, especially when you have a lot of colours to work with!
VS Code to the rescue
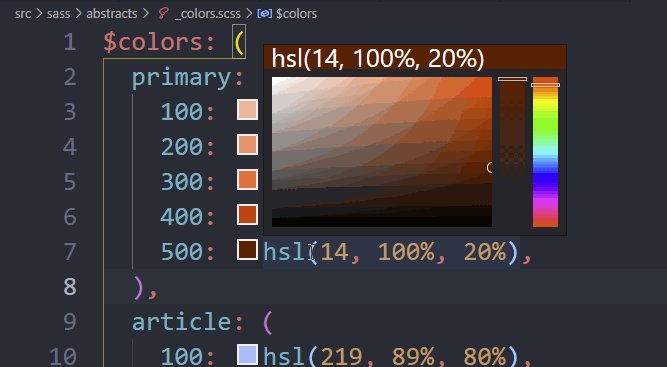
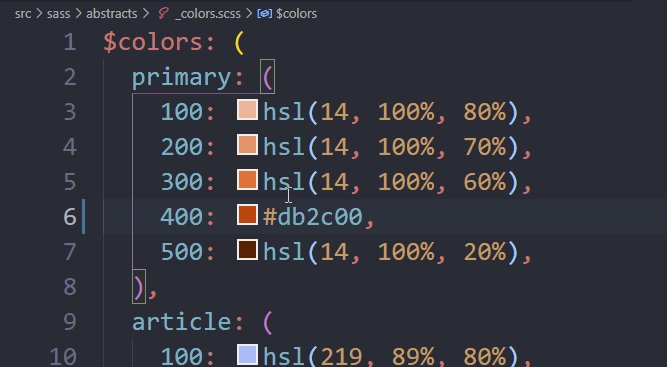
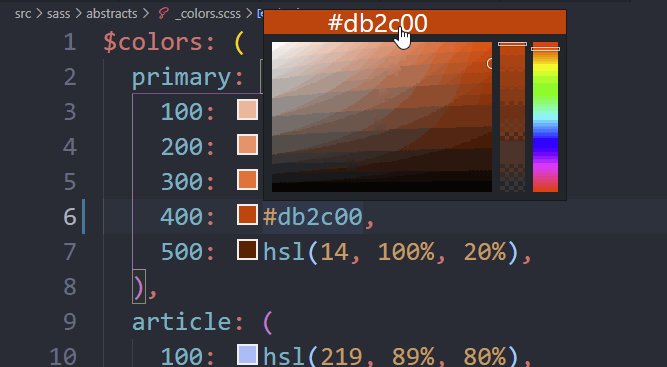
I always knew that VS Code had a built-in colour picker. When it shows one of those colour squares, you just hover over it, or the colour value, for a second and boom, it shows up.

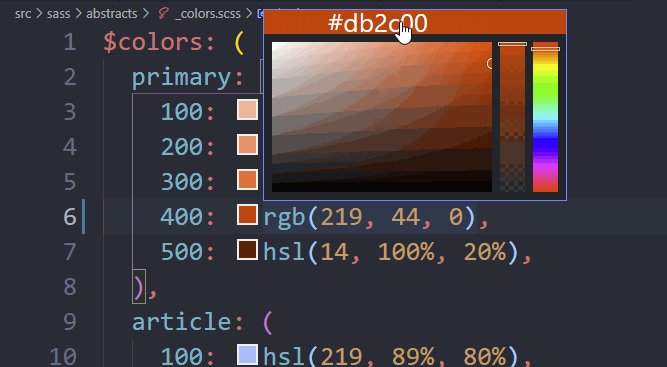
But what I didn't know is that you can switch to it by clicking at the top of the picker, where it shows you the colour value. It's so awesome and quick and makes me so happy!

I wish I could give full credit to who taught me this. During a live stream, I was working on my colours, and someone in the chat mentioned that we can do that. So if you are that person, thank you so much!